在数字化时代,位置服务(LBS,Location-Based Services)已成为许多互联网应用的重要组成部分,尤其是电商平台。LBS不仅能帮助电商平台提高用户体验,还能为商家提供精准的用户分析和营销策略。如果你正计划为你的电商平台增加LBS功能,那么集成动态地图API是一个非常好的选择。本文将带你走过如何通过API集成实现电商平台上的动态地图功能,并探讨如何通过DataFocusBI为电商平台提供智能化数据分析。

一、LBS功能的重要性
在电商平台中,LBS(基于位置的服务)不仅仅是简单的地理位置标记,它是电商平台向用户提供的一个关键功能。通过LBS功能,电商平台能够:
- 精准推荐附近商家或商品:根据用户的位置推荐附近的店铺或折扣商品,提高转化率。
- 增强用户体验:用户可以更方便地找到产品和服务,尤其是对于需要线下消费的电商,如本地生鲜、电商零售等。
- 优化物流与配送:通过实时跟踪用户位置,商家能够更加高效地规划配送路线,减少配送时间和成本。
- 提供智能导航:对于需要去线下门店的用户,集成地图导航功能可以帮助他们更快捷地找到目的地。
因此,LBS功能的集成不仅能提升用户体验,还能帮助电商平台优化其运营效率。
二、集成动态地图API
集成动态地图API是实现LBS功能的关键步骤。动态地图API能够为你的电商平台提供实时地图数据和各种地图交互功能。通过集成地图API,平台可以快速地在网页或移动端展示地图、位置标记、路径规划等功能。以下是集成地图API的一些基本步骤。
1. 选择适合的地图API提供商
市场上有许多地图API提供商,常见的有:
- Google Maps API:全球范围内应用广泛,功能强大,支持路径规划、街景显示、地理编码等。
- 高德地图API:在中国境内具有优势,支持中文数据,并提供丰富的LBS功能。
- 百度地图API:同样是中国本土的地图API,提供详细的地理信息和精准的导航服务。
- 腾讯地图API:腾讯地图也为开发者提供了强大的API接口,适合快速开发地图相关功能。
选择合适的API提供商,首先需要考虑目标用户的地理位置,以及地图的精度和稳定性。如果你的电商平台面向中国市场,高德、百度和腾讯地图是更为本土化的选择。
2. 获取API密钥
在选择好API提供商之后,下一步就是注册并获取API密钥。不同的地图API提供商会要求开发者注册并生成密钥,以便在使用API时进行身份验证。大多数提供商都会提供免费额度,但对于高频次调用的应用,可能需要购买付费服务。
3. 集成API到电商平台
在获取API密钥之后,接下来是将地图API集成到电商平台中。这里以Google Maps API为例,展示如何进行基础的集成。
步骤 1:加载地图
在网页中引入Google Maps的JavaScript库:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
在上述代码中,将YOUR_API_KEY替换为你自己的API密钥。
然后,创建一个JavaScript函数initMap来初始化地图:
function initMap() {
var mapOptions = {
zoom: 12,
center: {lat: 39.9042, lng: 116.4074}, // 设置地图的初始中心点
};
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
}
在<body>部分创建一个<div>元素来显示地图:
<div id="map" style="height: 500px; width: 100%;"></div>
这样,就可以在页面中显示一个简单的动态地图了。
步骤 2:添加位置标记
可以在地图上添加位置标记。通过地图API,你可以使用Marker类来添加标记。
var marker = new google.maps.Marker({
position: {lat: 39.9042, lng: 116.4074}, // 设置标记的位置
map: map, // 将标记添加到地图上
title: "北京" // 标记的标题
});
步骤 3:实现路径规划
如果你希望在地图上显示从用户当前位置到商家的导航路径,可以通过DirectionsService和DirectionsRenderer来实现路径规划:
var directionsService = new google.maps.DirectionsService();
var directionsRenderer = new google.maps.DirectionsRenderer();
directionsRenderer.setMap(map);
var request = {
origin: {lat: 39.9042, lng: 116.4074}, // 用户的起点
destination: {lat: 39.9226, lng: 116.4115}, // 商家的终点
travelMode: google.maps.TravelMode.DRIVING // 选择驾车模式
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsRenderer.setDirections(response);
}
});
这样,就可以在地图上显示从用户当前位置到商家之间的导航路线。
4. 添加其他功能
除了基础的地图和路径规划,动态地图API还可以支持其他丰富的功能,如:
- 地理编码(地址转坐标,坐标转地址)
- 自定义标记和信息窗
- 热力图展示
- 用户位置实时跟踪
根据电商平台的需求,可以进一步扩展这些功能。
三、如何通过DataFocusBI分析LBS数据
集成地图API只是LBS功能的一部分,真正的价值在于如何分析和利用这些数据。通过DataFocusBI,电商平台可以将LBS数据与其他业务数据结合起来进行深入分析。DataFocusBI是一款领先的搜索式BI产品,能够帮助平台快速从大量数据中提取有价值的信息。
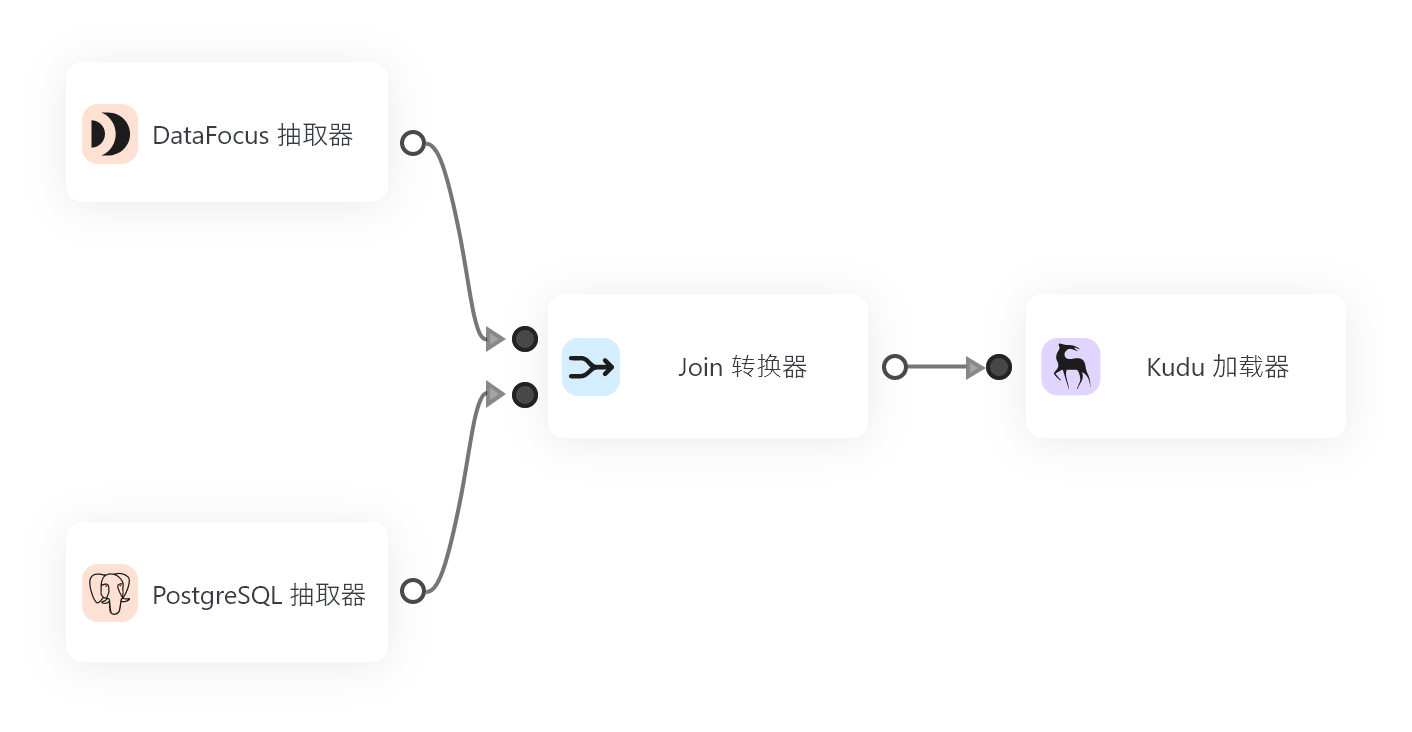
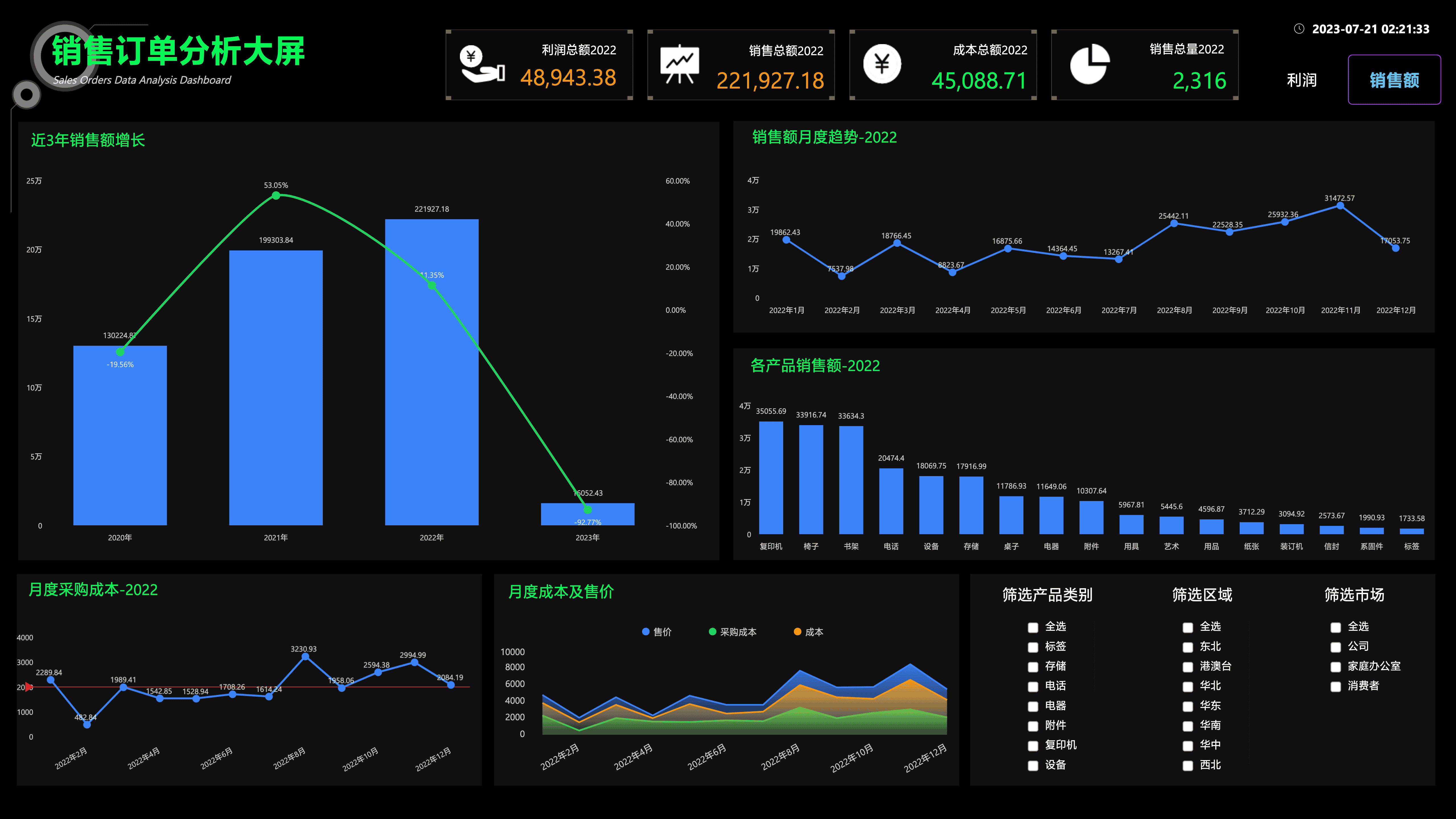
1. 数据仓库与报表
通过将用户的地理位置数据、订单数据、商品信息等汇聚到DataFocus BI的数据仓库中,电商平台可以生成多维度的报表和大屏看板。用户的购买行为和位置分布可以进行精准的可视化分析,从而帮助商家做出更精准的营销决策。

2. 实时数据分析与智能推荐
通过与DataFocus Cloud的集成,电商平台还可以将实时的地理位置数据与用户的行为数据结合,进行智能推荐。例如,平台可以根据用户当前位置推荐附近的优惠商品,或者根据用户的购物习惯进行个性化营销推送。
3. 位置热力图
DataFocusBI的热力图功能,可以直观地展示不同区域的用户活跃度。通过分析热力图,电商平台可以优化商品配送路线,确保高需求区域的配送效率和准确性。
四、结语
通过集成动态地图API,电商平台可以为用户提供更加精准的LBS服务,提升平台的用户体验和运营效率。而利用DataFocusBI,平台不仅可以分析LBS数据,还能进行更深层次的智能化数据分析,助力商家实现数据驱动的决策。
无论是小型电商平台还是大型企业,DataFocusBI都能为其提供灵活、强大的数据分析能力,帮助平台在竞争激烈的市场中脱颖而出。如果你希望为你的电商平台集成LBS功能,不妨考虑通过DataFocusBI来更好地理解和应用这些数据。