简单的报表可视化,有时候显得很乏味,而且这种纯二维的数据一旦看多了,会让人昏昏欲睡。也有一些可视化大屏效果看起来像科幻大片,但是这种大屏设计起来费用高昂不说,大多数华而不实,都去欣赏动画去了,要传达的最重要的数据信息成了次要的陪衬。
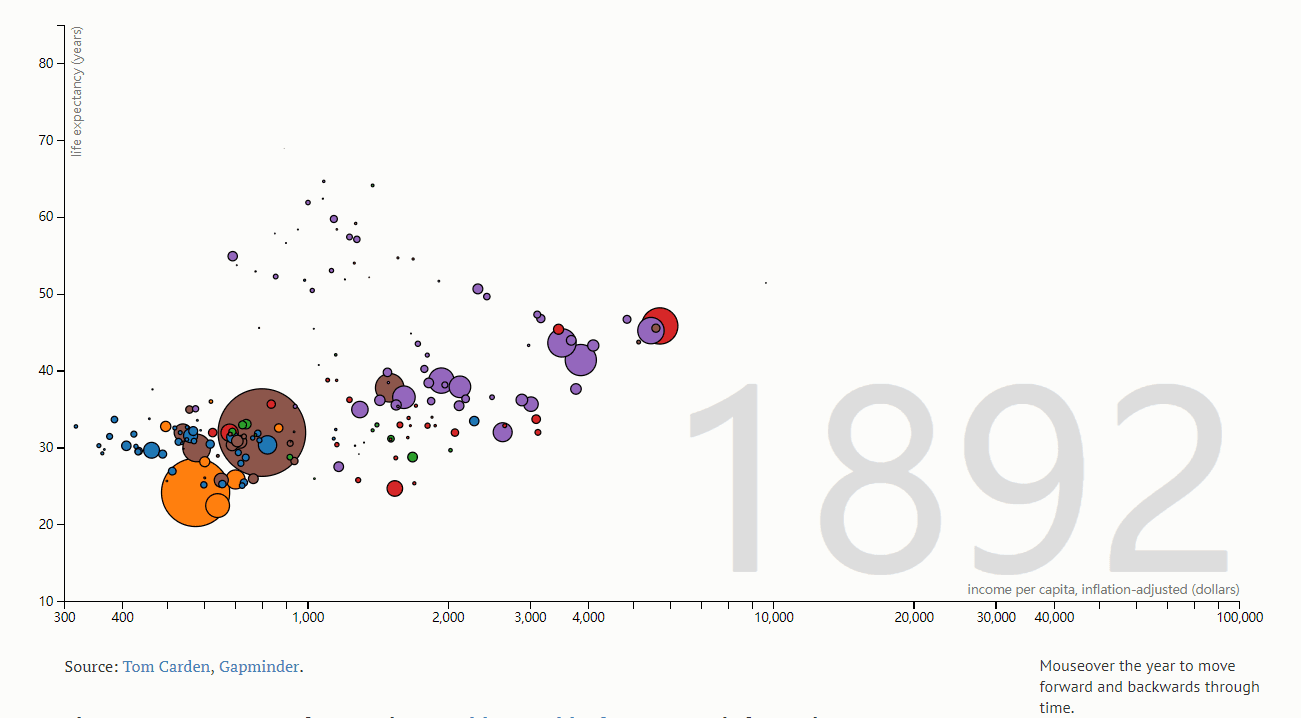
相信对D3比较熟悉的开发者一定看这个知名的数据专题分析:《全球财富和健康历史趋势The Wealth & Health of Nations》。感兴趣的同学戳这里https://bost.ocks.org/mike/nations/ 。这是在二维的平面上动态展示了1800年以来全球各国的GDP和人均寿命变化情况,非常直观。他们这个研究真的很棒!相信看到那个咖啡色大球的一路沉浮,你一定百感交集。

不用羡慕啦,那是要自己动手写js才可以实现的。然而,用过DataFocus的小伙伴们笑而不语~_~。DataFocus最新版本的时序数据图表功能,将图形的展示从二维进化到了三维,虽然还是二维的屏幕去展示,但是加入了动态的时间轴效果,让用户对数据时序变化一目了然。值得一提的是,这种加入时间维度的动态图表展示不需要任何额外的开发,DataFocus的搜索式分析功能,可以直接提供这类图形的支持。我们一起来看看吧。
直接在DataFocus的搜索框中,输入:国家 国民收入的平均值 寿命的平均值 年份,切换成时序气泡图就ok了。效果是这样的: